
- #HTML TAGS LIST WITH EXAMPLES FULL#
- #HTML TAGS LIST WITH EXAMPLES CODE#
- #HTML TAGS LIST WITH EXAMPLES DOWNLOAD#
If you have any questions or feedback regarding the HTML tags article, let us know in the comments section. You will learn to build an end-to-end application, test and deploy code, store data using MongoDB, and much more. The course covers a wide array of relevant topics, including front-end, middleware, and back-end Java web developer technologies.
#HTML TAGS LIST WITH EXAMPLES FULL#
Further, Simplilearn’s Full Stack Java Developer will help you master web development. To learn more about web development in its entirety, certification is highly recommended to jumpstart your coding career. This article on HTML tags offered a brief insight into different types of HTML tags and their functionalities.
#HTML TAGS LIST WITH EXAMPLES CODE#
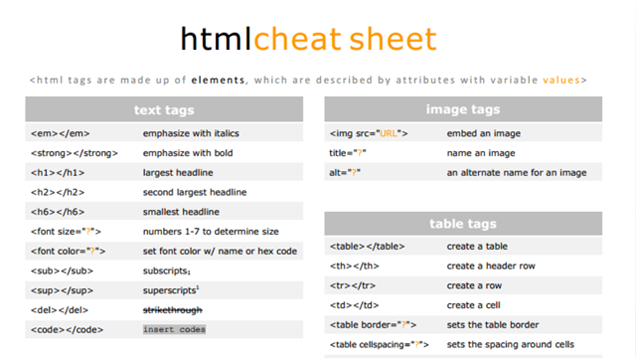
The style () tag is used to add methods to the content by typing the code in the HTML file itself. The table row () tag is used to make the rows in the table, and the table data () tag is used to enter the data in the table. The tag is used to create a table in the HTML document. You need to specify the source of the image inside the tag. The tag is used to embed an image in an HTML document. The tag is used if you want to enter the contents in the listed order.

The tag is used to set the text underline. The HTML tag is used to emphasize the particular text in a paragraph. Let’s practice using these tags and create a web page with them: The tag defines the most important tag, and defines the least. The HTML heading tag is used to define the heading of the HTML document. Paragraph TagĪ paragraph tag is used to define a paragraph on a web page. The body tag is where you insert your web page’s content. The title tag specifies the HTML page title, which is shown in the browser’s title bar. The head tag contains all the elements describing the document. We will divide them into categories and discuss the important ones in this article. Note that the closing tag has the same text as the opening tag, but has an additional forward-slash ( / ) character. For example, is the opening tag and is the closing tag. HTML tags are the keywords on a web page that define how your web browser must format and display your web page.Īlmost all tags contain two parts, an opening, and a closing tag. html extension, and open it using a web browser of your choice.
#HTML TAGS LIST WITH EXAMPLES DOWNLOAD#
For our demonstration, we will use a sublime text editor, which you can download at. You can use any text editor to write the HTML code, such as Notepad (PC) or TextEdit (Mac). To learn more about the description list, visit HTML Description List.HTML, which stands for Hypertext Markup Language, is the language used to describe structured documents and the language used to create web pages on the internet. Since the description list includes the definition of a term, it is also known as the definition list. description of the term - represented by the tag.We use the tag to create a definition list and each item of the description list has two elements:

The HTML description list is used to represent data in the name-value form. To learn more about ordered lists, visit HTML Ordered Lists. Here, you can see list items are represented with numbers to represent a certain order. Similar to unordered lists, each item in the ordered list must be a tag.

The ordered list is used to represent data in a list for which the order of items has significance. To learn more about unordered lists, visit HTML Unordered Lists.


 0 kommentar(er)
0 kommentar(er)
